Dalam dokumen HTML, setidaknya ada 3 unsur pembentuk dari struktur suatu webpage. Unsur-unsur tersebut adalah elemen, tag, dan atribut. Unsur-unsur tersebut saling berhubungan satu sama lain. Untuk memahami ketiga unsur tersebut, mari kita lihat terlebih dahulu contoh dokumen HTML berikut:
Dalam contoh dokumen HTML tersebut, terdapat beberapa kurung sudut (< >) dan (</ >). Untuk lebih jelasnya, lihatlah konsep di bawah ini
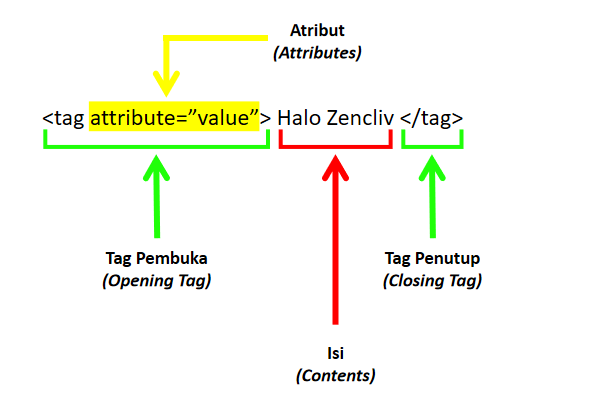
Konsep Dokumen HTML:
Tag
Dalam dokumen HTML terdapat kurung sudut (< >) pembuka seperti <html> dan penutup seperti </html>, itulah yang dinamakan dengan tag. Setiap tag mempunyai nama dan fungsi yang berbeda. Contoh dari tag diantaranya:
Attribute
Atribut merupakan bagian dari tag, tepatnya di dalam tag pembuka. Atribut berfungsi sebagai pelengkap / properti tambahan dari tag. Penerapan atribut bersifat fungsional, jika memerlukan atribut maka dapat digunakan. Contoh penerapan atribut dalam tag yaitu:
<h1 style="color: blue;">Webpage Pertamaku</h1>
Dimana h1 adalah tag dan style="color: blue;" merupakan atribut dari tag h1 yang digunakan.
Element
Elemen adalah bagian lengkap dari dokumen HTML. Elemen terdiri dari tag pembuka, isi, dan tag penutup. Elemen akan menjadi penentu apa yang akan ditampilkan dalam suatu webpage. Contoh dari elemen HTML yaitu:
<title>My Webpage</title>
Elemen tunggal/elemen kosong: <br>
Tidak semua elemen HTML mempunyai isi konten, tetapi ada juga yang hanya menggunakan tag saja. Hal tersebut berdasarkan fungsinya yang berbeda. Cara mendefinisikan elemen tunggal/elemen kosong disebut dengan self-closing tags, karena elemen tersebut tidak mempunyai isi konten di dalamnya sehingga tidak diperlukan tag penutup.