
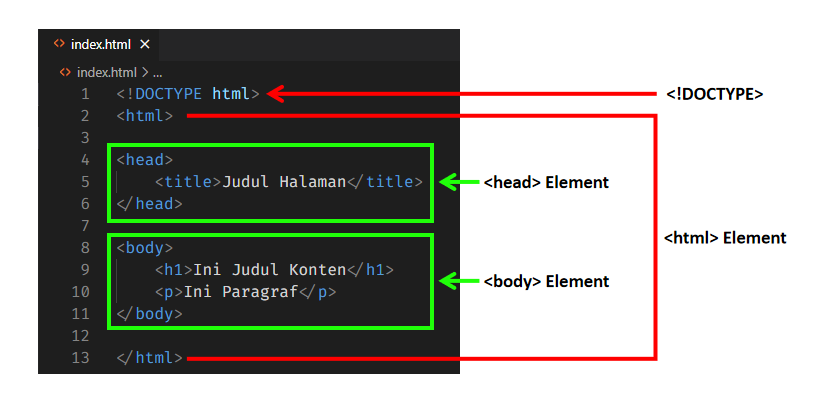
Stuktur dokumen HTML merujuk kepada "struktur elemen" dalam HTML. Struktur dasar yang biasanya digunakan dalam membuat dokumen HTML yaitu seperti berikut:
Penjelasan:
- <title>
- <style>
- <script>
- <link>
- <meta>
Bagaimana Elemen HTML Ditampilkan Dalam Web Browser?
Elemen HTML yang ditampilkan ke web browser hanyalah elemen-elemen yang berada dalam di <body> dan <title> yang berada dalam elemen <head>.
HTML Comments
Komentar dalam HTML berguna untuk menonaktifkan kode yang ditulis dalam dokumen HTML. Kode HTML yang diberi komentar tidak akan dibaca dan dirender oleh web browser. Komentar biasanya berguna untuk memberikan deskripsi singkat tentang fungsi suatu kode untuk memudahkan para developer.
Pemberian comment dalam HTML dapat menggunakan tanda <!-- --> dimana diantara tanda tersebut disisipkan kode HTML
Contoh Penerapan:
Elemen <h1> dalam kode tersebut tidak akan ditampilkan dalam web browser karena telah diberikan comment
Contoh Lainnya Dalam Penerapan Comment:
Code:
Dalam kode tersebut, pemberian comment ditujukan pada sebagian isi dari elemen <h1>, maka yang akan ditampilkan dalam web browser hanyalah sebagian isi saja
Output:
Code:
Penerapan komentar di atas digunakan untuk membuat deskripsi singkat kode program dibawahnya
Output: