Sebelum memulai memulai menggunakan HTML, ada beberapa hal yang harus kamu persiapkan terlebih dahulu untuk membuat dokumen HTML, diantaranya yaitu web browser dan text editor atau code editor.
Web Browser
Web browser ini digunakan untuk menampilkan hasil dari file kode yang telah kita buat. Contoh dari web browser yang dapat kamu gunakan diantaranya:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
Text Editor
- Merupakan program yang memungkinkan kita untuk menulis dan mengedit teks.
- Text editor dapat ditemui di sistem operasi apapun (Windows, MacOS, Linux).
- Untuk membuat file HTML di text editor, cukup simpan file dengan format .html.
- Contoh text editor yaitu Notepad pada sistem operasi Windows.
Menggunakan Notepad:
- Buka program Notepad
- Isi kode HTML yang diinginkan
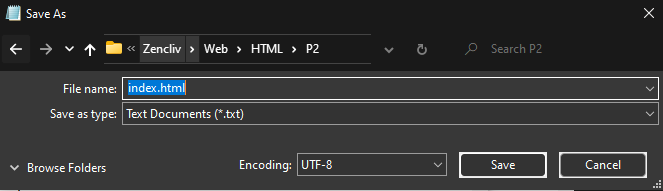
- Simpan file dengan format .html
- Buka file tersebut di web browser
Code Editor
- Berbeda dari text editor, code editor memungkinkan kita untuk menulis dan mengedti teks, tetapi mempunyai fungsionalitas spesifik untuk membuat kode program dengan fitur seperti syntax highlighting, auto-formatting, auto-completion.
- Contoh dari code editor yaitu Notepad++, Sublime Text, Visual Studio Code, ataupun online code editor.
Online Code Editor
- Merupakan code editor yang diakses secara online dalam web browser, hanya membutuhkan perangkat, akses internet, dan web browser saja.
- Dalam online code editor, kita dapat membuat kode dan hasilnya dapat ditampilkan secara langsung.
- Contoh online code editor yang populer untuk Front-end Web Development yaitu CodePen.
Berikut ini merupakan tampilan jika kita menggunakan CodePen:
Visual Studio Code (VS Code)
- Visual Studio Code merupakan salah satu code editor yang cukup populer. Terdapat beberapa fitur yang ada dalam Visual Studio Code diantaranya yaitu extension, integrasi GitHub, dan banyak fitur lainnya.
- Sangat direkomendasikan dalam pengembangan web karena fiturnya yang banyak.
Menggunakan VS Code:
- Buka Visual Studio Code, pada tampilan awal, pilih menu Explorer. Pada menu Explorer, klik Open Folder lalu pilih folder project kamu
- Setelah folder project terbuka, tambahkan file baru dengan format .html, maka file tersebut akan otomatis terbuka di tampilan VS Code
- Isikan kode HTML yang diinginkan. Kamu dapat menggunakan perintah (!) untuk mendapatkan struktur dasar HTML5
- Buka file tersebut dalam web browser
Ekstensi Visual Studio Code
VS Code terkenal memiliki ekstensi yang sangat banyak. Ekstensi ini akan membantu kamu dalam proses development suatu program. Adapun ekstensi yang populer dalam web development yaitu Prettier dan Live Server.
- Prettier
- Live Server
Ekstensi Prettier ini berguna untuk melakukan formatting file kita, hasil dari file yang di format menggunakan Prettier ini yaitu indentasi kode menjadi rapi. Untuk menginstall ekstensi Prettier pada VS Code, buka menu Extensions > cari "Prettier" > Pilih Prettier - Code formatter > setelah itu klik Install.

Setelah ekstensi Prettier terinstall, buka menu File > Preferences > Settings > cari "formatter" dalam search bar. Pada bagian Editor: Default Formatter, pilih Prettier - Code formatter
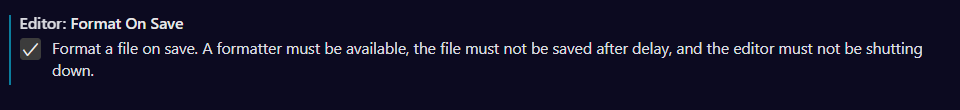
Setelah itu, scroll kebawah lalu ceklis pada bagian Editor: Format On Save. Fungsi dari Format On Save ini yaitu ketika kamu melakukan save pada file HTML, maka file tersebut akan langsung dilakukan auto format dengan indentasi yang rapi
Ekstensi Live Server berguna untuk menjalankan Server localhost secara live. Jika kamu melakukan perubahan pada kode, maka kamu tidak perlu untuk me-refresh web browser kembali, Live Server akan melakukan auto-refresh pada file project kamu.
Untuk menginstall ekstensi Prettier pada VS Code, buka menu Extensions > cari "live server" > Pilih Live Server > setelah itu klik Install.
Untuk menggunakan Live Server, buka file project yang ingin kamu jalankan > lalu pada bagian kanan bawah VS Code, klik "Go Live" > tunggu sebentar dan web browser akan otomatis terbuka yang memuat file project kamu
Untuk mematikan Live Server, kamu dapat klik pada "Port : 5500" di bagian kanan bawah VS Code