Pada HTML, kita dapat membuat suatu tabel yang memungkinkan kita untuk menampilkan informasi dalam bentuk baris dan kolom.
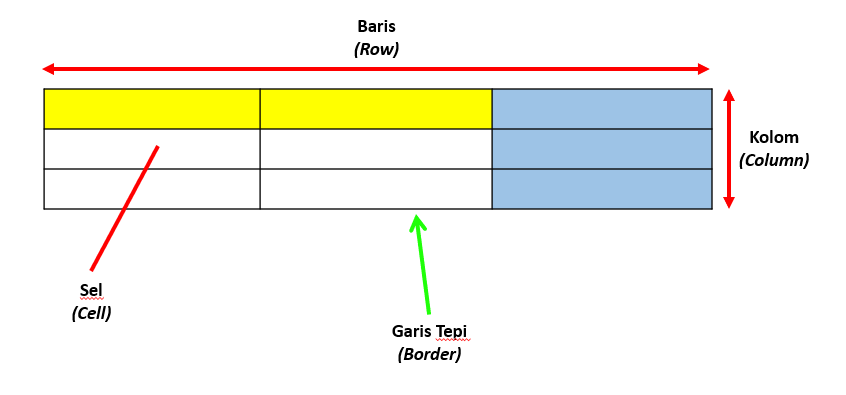
Konsep tabel yaitu sebagai berikut:
Penjelasan:
- Sel | Merupakan tempat dimana data akan ditampilkan.
- Baris | Sekumpulan sel secara horizontal.
- Kolom | Sekumpulan sel secara vertical.
- Garis Tepi | Garis pembatas antara satu sel dengan sel lainnya.
Elemen <table>
Untuk membuat tabel pada HTML, kita harus menggunakan tag <table>
Output Dalam Web Browser:
Dalam membuat tabel dengan HTML, setidaknya ada beberapa tag pembentuk tabel yang digunakan, diantaranya yaitu:
- <table> | Untuk mendefinisikan tabel, jika tag ini tidak digunakan maka kita tidak bisa membuat tabel.
- <tr> | table row, untuk membuat baris dalam tabel.
- <th> | table header, untuk membuat kepala / judul dari sel dalam tabel, teks akan memiliki format bold.
- <td> | table data, untuk mendefinisikan isi dari sel.
> Bagaimana jika kita tidak mendifinisikan <tr> dalam tabel kita?
Ans: Data dalam sel akan ditampilkan dalam satu baris, tidak di baris yang berbeda.
Contoh:
Output Dalam Web Browser:
Table Styling
Table Border
Border merupakan garis pembatas antara satu sel dengan sel lainnya. Dalam tabel HTML sendiri, by default sebenarnya tidak ada border yang diimplementasikan, contohnya seperti berikut ini:
Output Dalam Web Browser:
Untuk menerapkan border dalam tabel, kita bisa menggunakan atribut border dalam tag <table> pembuka.
Output Dalam Web Browser:
> Bagaimana supaya tidak ada 2 border, melainkan hanya 1 border saja?
Ans: Kita bisa menggunakan atribut style pada tag <table> menggunakan properti CSS border-collapse dengan nilai collapse.
Output Dalam Web Browser:
Table Width dan Height
Kita dapat juga mengatur tinggi dan lebar suatu tabel menggunakan atribut style dengan CSS properti yang diterapkan pada tag <table>.
Contoh Penerapan:
Output Dalam Web Browser:
Cell Background Color
Kita dapat menerapkan warna background pada sel dengan menggunakan properti bgcolor.
Contoh Penerapan:
Output Dalam Web Browser:
Table Caption
Caption dalam tabel merupakan suatu keterangan yang mewakili judul dalam tabel. Caption akan berposisi tepat di atas tabel. Untuk membuat elemen caption, dapat menggunakan tag <caption>.
Contoh Penerapan:
Output Dalam Web Browser:
Merging Cells
Kita juga dapat menggabungkan sel-sel dalam tabel menggunakan atribut colspan dan rowspan, atribut tersebut dapat diterapkan pada elemen <th> dan <td>.
Colspan
Colspan akan menggabungkan satu kolom dengan kolom yang lainnya. Penggunaan colspan menggunakan atribut colspan.
Contoh Penerapan:
Output Dalam Web Browser:
Rowspan
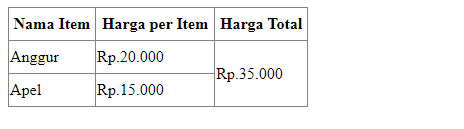
Rowspan akan menggabungkan satu baris dengan baris yang lainnya. Penggunaan rowspan menggunakan atribut rowspan.
Contoh Penerapan:
Output Dalam Web Browser: