Dalam HTML, kita bisa membuat suatu formulir yang dapat digunakan untuk suatu keperluan tertentu. Contoh penggunaannya yaitu pada halaman register dan halaman login. Di materi kali ini kita akan mempelajari tentang pembuatan tampilan form nya saja, tidak dengan pemrosesan datanya. Untuk memproses data dari form, itu masuk ke pembahasan Back-End.
Elemen <form>
Untuk membuat form pada HTML, kita harus menggunakan tag <form>. Elemen <form> ini berfungsi sebagai wadah dari beberapa elemen input. Karena dalam penerapannya sendiri, form terdiri dari beberapa input yang berbeda-beda.
Pada elemen ini, terdapat beberapa atribut yang biasanya digunakan, yaitu:
- Atribut method Atribut ini mempunyai nilai get atau post. Method get membuat data yang diinput oleh user akan terlihat dalam URL bar. Sedangkan method post akan menyembunyikan data yang diinput oleh user pada URL bar.
- Atribut action Atribut ini berfungsi untuk memproses data dari form. Ketika form di submit, maka file yang didefinisikan dalam atribut action ini akan dieksekusi.
Atribut method dan action tersebut digunakan untuk keperluan pemrosesan data yang masuk ke dalam pembahasan Back-End.
Elemen <input>
Elemen <input> dalam form berfungsi untuk menerima suatu input dengan berbagai macam tipe yang bisa digunakan. Dalam HTML, terdapat beberapa tipe input diantaranya yaitu:
- button
- checkbox
- color
- date
- datetime
- datetime-local
- file
- hidden
- image
- month
- number
- password
- radio
- range
- reset
- search
- submit
- tel
- text
- time
- url
- week
Input Type Text
Input type text digunakan menerima input berupa teks. Teks dapat berupa huruf, angka, atau karakter spesial. Input tipe text ini hanya dapat memuat 1 baris teks saja.
Contoh Penerapan:
Output Dalam Web Browser:
Tidak menarik bukan?
Kita bisa menggunakan atribut placeholder untuk memberikan hint tentang informasi apa yang harus diisi dalam input.
Output Dalam Web Browser:
Input Type Radio
Input type radio digunakan untuk menerima input berupa radio button yang berbentuk bulat.
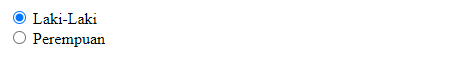
Contoh Penerapan:
Fungsi name di kedua input tersebut bernilai sama yaitu supaya hanya dapat input di salah satu button, bukan di keduanya.
Output Dalam Web Browser:
Input Type Checkbox
Input type checkbox digunakan untuk menerima input berupa ceklis yang berbentuk kotak.
Contoh Penerapan:
Output Dalam Web Browser:
Input Type Password
Input type password digunakan untuk menerima input teks yang berupa password. Tipe ini sama seperti tipe text, perbedaannya yaitu dalam tipe password teks akan disensor dengan simbol bintang (*).
Contoh Penerapan:
Output Dalam Web Browser:
Elemen <label>
Elemen <label> digunakan untuk memberikan keterangan untuk suatu input dalam form.
Contoh Penerapan:
Output Dalam Web Browser:
Textarea
Textarea merupakan suatu cara untuk menerima data berupa teks. Ini sama seperti elemen <input> dengan tipe "text". Perbedaannya yaitu textarea bisa menampung lebih dari satu baris teks.
Contoh Penerapan:
Output Dalam Web Browser:
Dropdown Lists
Dalam form HTML, kita juga bisa membuat input berupa dropdown list. Dropdown list ini akan memberikan beberapa opsi yang dapat dipilih.
Contoh Penerapan:
Output Dalam Web Browser:
Penjelasan Kode:
- <select> | sebagai elemen yang mempunyai kontrol terhadap beberapa opsi dalam <option>.
- <option> | merupakan opsi yang diberikan.
Atribut Required
Atribut ini akan memaksa pengguna untuk wajib dalam mengisi suatu input tertentu dalam form.
Contoh Penerapan:
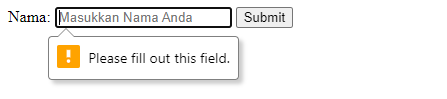
Output Dalam Web Browser:
Ketika form di submit tetapi data belum diisi, maka akan diberikan peringatan tersebut.
Practice: Membuat Form Registrasi
Pada latihan ini, kamu akan membuat formulir registrasi sederhana untuk meningkatkan pemahamanmu dalam menerapkan form dalam HTML.
Kode:
Penjelasan:
- <fieldset> | Mengelompokkan elemen masukan form dan memberikan border kepada elemen yang ada didalamnya.
- <legend> | Memberikan keterangan pada elemen <fieldset> yang berada di atas.
- input type="submit" | Membuat button submit. Apabila ditekan, akan memproses form menggunakan atribut action pada elemen <form>.
- input type="reset" | Membuat button reset. Apabila ditekan, akan me-reset semua data yang telah diisikan pada form.
Output Dalam Web Browser: