Ketika membuat struktur suatu halaman web, kita perlu mengetahui bagaimana menerapkan suatu elemen dan hasil dari elemen tersebut jika ditampilkan pada web browser. Dalam HTML sendiri, ada 2 tingkatan elemen yang berdasarkan bagaimana posisi elemen akan ditampilkan dalam web browser, elemen tersebut yaitu block level dan inline.
Block Level Elements
- Selalu dimulai dari baris baru, dan browser secara otomatis menambahkan margin (batas luar elemen) sebelum dan sesudah elemen.
- Selalu mengambil lebar penuh yang tersedia.
Contoh elemen block level diantaranya yaitu:
- <h1> - <h6>
- <p>
- <hr>
- <ul>, <ol>, <dl>, <dt>, <dd>, <li>
- <table>
- <form>
- <div>
Contoh Penerapan:
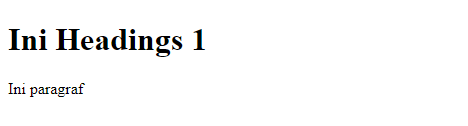
Output Dalam Web Browser:
Kedua elemen tersebut akan ditampilkan dalam baris baru, tidak dalam baris yang sama karena elemen <h1> dan <p> merupakan block level element. Untuk membuktikan bahwa elemen block level akan selalu memenuhi lebar yang tersedia dari layout, kita bisa melakukan hal seperti ini:
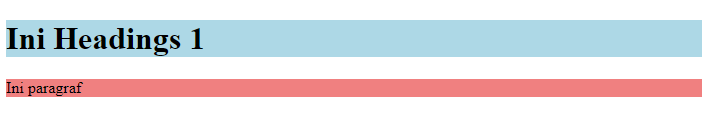
Output Dalam Web Browser:
Dapat disimpulkan dari output tersebut bahwa block level element akan memenuhi lebar yang tersedia dari layout, dan block level element juga terdapat margin yang otomatis diterapkan untuk memberikan jarak sebelum dan sesudah elemen.
Inline Elements
- Tidak dimulai dari baris baru.
- Hanya mengambil lebar sebanyak yang diperlukan.
Contoh elemen inline diantaranya yaitu:
- <a>
- <b>, <strong, <i>, <em>, <mark>
- <br>
- <img>
- <label>, <input>, <textarea>
- <span>
Contoh Penerapan:
Output Dalam Web Browser:
Dapat dilihat inline element dapat diterapkan ke dalam block level element dikarenakan inline element hanya mengambil lebar layout yang diperlukan sesuai dengan isi dari elemen tersebut. Untuk membuktikannya, kita bisa melakukan hal berikut:
Output Dalam Web Browser:
Dapat disimpulkan bahwa inline element hanya mengambil lebar layout yang sesuai dengan isi dari elemen tersebut. Inline element juga tidak dimulai dari baris baru.
Lalu mengapa pada output di atas hyperlink "Zencliv" dimulai pada baris baru?
Itu dikarenakan elemen sebelumnya yaitu <p>, dimana elemen <p> merupakan block level element.