Dalam membuat suatu halaman web, adakalanya kita membutuhkan suatu daftar untuk beberapa hal, seperti daftar menu makanan, daftar item-item yang dijual, dll. Untuk keperluan daftar tersebut, kita dapat membuatnya dalam HTML yaitu dengan menggunakan list.
List dalam HTML terbagi menjadi tiga, yaitu Unordered List, Ordered List, dan Description List. Untuk lebih jelasnya, perhatikan contoh dari penerapan list dalam kode HTML berikut:
Output Dalam Web Browser:
Unordered List
Unordered list merupakan list yang tidak berurutan. Untuk membuat unordered list, kita dapat menggunakan tag <ul>.
Contoh Penerapan:
Tag <li> tersebut digunakan untuk mendefinisikan item-item yang berada di dalam list.
Output Dalam Web Browser:
Unordered List Type
Kita juga dapat merubah penanda dari item unordered list dengan menggunakan atribut style dengan properti list-style-type. Adapun tipe-tipe dari penanda item dalam unordered list diantaranya yaitu:
- disc >> Ini merupakan tipe default dari unordered list. Bentuk dari tipe disc ini adalah lingkaran hitam
- circle >> Tipe ini berbentuk lingkaran yang berongga
- square >> Tipe ini berbentuk persegi berwarna hitam
- none >> Tipe ini akan menghapus penanda dari list di setiap itemnya
Contoh Penerapan:
Output Dalam Web Browser:
Ordered List
Ordered list merupakan list yang berurutan. Untuk membuat ordered list, kita dapat menggunakan tag <ol>.
Contoh Penerapan:
Tag <li> tersebut digunakan untuk mendefinisikan item-item yang berada di dalam list.
Output Dalam Web Browser:
Ordered List Type
Penanda item dari ordered list juga dapat kita ubah menggunakan atribut type. Adapun tipe-tipe dari penanda item dalam ordered list diantaranya yaitu:
- 1 >> Ini merupakan tipe default dari ordered list. Bentuk dari tipe 1 ini adalah urutan angka desimal 1, 2, 3, dst.
- A >> Tipe ini merupakan urutan alfabet kapital A, B, C, dst.
- a >> Tipe ini merupakan urutan alfabet kecil a, b, c, dst.
- I >> Tipe ini merupakan urutan angka romawi kapital I, II, III, dst.
- i >> Tipe ini merupakan urutan angka romawi kecil i, ii, iii, dst.
Contoh Penerapan:
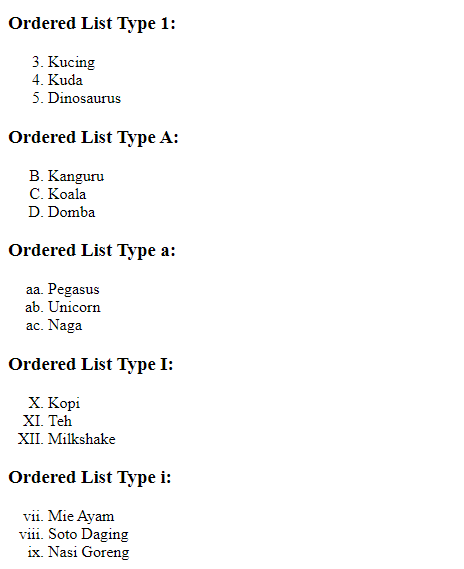
Output Dalam Web Browser:
Ordered List Start Attribute
Kita juga dapat mengubah nilai awal dari penanda list dalam ordered list. Contoh penggunaannya yaitu ketika kita tidak ingin menggunakan ordered list dimulai dari angka 1, melainkan angka 3. Kita dapat menggunakan atribut start untuk menerapkan hal tersebut.
Contoh Penerapan:
Nilai dari atribut start hanya dapat diisi dengan angka desimal saja.
Output Dalam Web Browser:
Description List
Description list merupakan list yang digunakan untuk membuat suatu deskripsi. Contoh penerapan dari description list ini yaitu ketika membuat list suatu istilah.
Contoh Penerapan:
Penjelasan kode:
- Elemen <dl> digunakan untuk mendefinisikan description list.
- Elemen <dt> digunakan untuk membuat istilah atau nama dalam description list.
- Elemen <dd> digunakan untuk membuat deskripsi atau definisi dari suatu istilah atau nama.
Output Dalam Web Browser:
Practice: Membuat Nested List
Nested list merupakan list yang bersarang (list di dalam list). Dalam implementasinya, nested list dibuat dengan membuat suatu elemen list di dalam elemen list.
Contoh Penerapan:
Output Dalam Web Browser: