Ketika membuat suatu tampilan web, ada kalanya kita akan membutuhkan media seperti gambar untuk memperindah visual dari webpage yang kita buat. Dalam HTML sendiri, kita bisa memasukkan gambar yang sudah kita persiapkan maupun yang berada di internet ke dalam webpage kita. Lalu bagaimana caranya untuk memasukkan gambar supaya dapat terlihat di webpage yang kita buat? Mari kita pelajari bersama!
Elemen Gambar
Untuk membuat elemen gambar, kita membutuhkan tag <img> tanpa tag penutup dengan atribut src. Contoh pendefinisian elemen gambar yaitu sebagai berikut:
Atribut src merupakan source / sumber, ini menunjukkan lokasi dari gambar yang akan kita gunakan. Lokasi dari gambar dapat dari perangkat internal maupun gambar yang berasal dari internet.
- Lokasi gambar berada di folder yang sama dengan tempat disimpannya file HTML:
- Lokasi gambar berada di folder yang berbeda dengan tempat disimpannya file HTML:
- Lokasi gambar berada di internet (dibutuhkan akses internet supaya gambar bisa muncul):
Elemen gambar menggunakan tag <img> tanpa tag penutup, dikarenakan elemen ini hanya mendefinisikan gambar saja.
Atribut Alternative
Bagaimana bila gambar yang ingin ditampilkan tidak ada? Misalnya gambarnya kehapus, nama file berubah, atau bahkan tidak ada koneksi internet saat mengakses gambar tersebut (untuk lokasi gambar dari internet).
Disinilah fungsi dari alternative / alternatif. Alternatif ini akan memberikan respon berupa teks apabila src dari gambar tidak bisa diakses. Ini akan memberikan penekanan kepada user bahwa kita ingin menampilkan suatu gambar tersebut. Contoh dari teks alternatif ketika gambar tidak bisa diakses seperti berikut:
Untuk membuat teks alternatif, cukup menambahkan atribut alt ke dalam elemen gambar:
Atribut Height dan Width
Height dan width digunakan untuk mengatur tinggi dan lebar dari gambar. Ini akan berguna ketika gambar yang kita gunakan tidak sesuai dengan ukuran yang kita inginkan dalam webpage. Untuk dapat mengatur tinggi dan lebar dari gambar, dibutuhkan atribut height dan width:
Atribut height dan width selalu mendefinisikan nilai ukuran dalam piksel.
Atribut Title
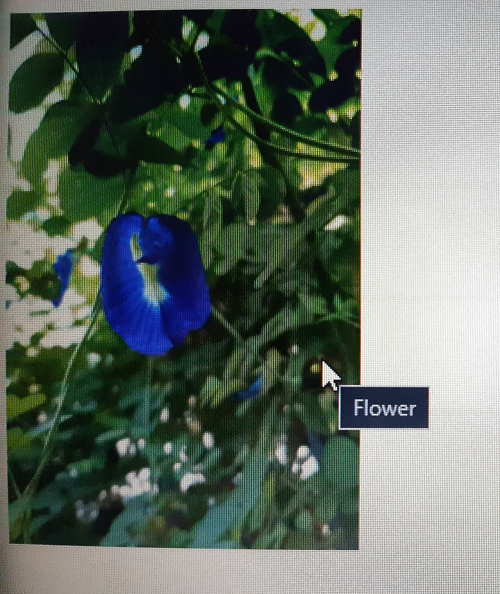
Title digunakan untuk memberikan keterangan judul pada gambar. Title akan berbentuk tooltip, dimana ketika kita arahkan kursor ke gambar maka akan muncul keterangan dari gambar tersebut.
Untuk membuat title, tambahkan atribut title pada elemen gambar:
Implementation
Berikut ini adalah kode lengkap dalam penerapan gambar di HTML:
Output dalam web browser: